Beitragsbilder sind Einladungen, sich einem Thema zuzuwenden, die den Inhalt widerspiegeln. Mit den Beitragsbildern kommen auch die Vorschaubilder der Beitragsbilder ins Spiel. Das sind Vorschaubilder, wie hier auf der Eingangsseite und unter „You May Also Like“ zu sehen sind. Diese Bilder werden von WordPress, einschließlich der Vorgaben eines Themes und der Plugins passend zurechtgeschnitten. Passend bedeutet hier: Maßarbeit ohne auf den Inhalt einzugehen.
Themeswechsel: Grafikchaos vorprogrammiert

Nun gibt es für WordPress einige Plugins, die Bilder neu zurechtschneiden. AJAX Thumbnail Rebuild ist so ein Plugin, was ich hier benutze. Übersichtlich, und zielgerecht zu bedienen. Aber wie mit all den anderen Helferlein, will es gescheit aussehen, muss man selbst Hand anlegen. Hatte das ursprüngliche Bild vor dem Themeswechsel das Format 640 · 450 px oder gar 1024 · 1024 px (Meta lässt grüßen), so wird das neue Bild mit dem Format 790 · 450 px auf der WordPress-Seite alles andere, nur nicht ansehnlicher. Köpfe ab, Schriftbildverstümmelungen und vieles andere sind die Folge. Jetzt gilt es selbst Hand anzulegen.
Vorschaubilder der Beitragsbilder neu erstellen
Folgende Werkzeuge werden benötigt:
- Browser
- FTP-Programm
- Grafikprogramm
Oft passen die Ergebnisse, wenn die Bilder mit dem Plugin AJAX Thumbnail Rebuild neu erstellt werden. Aber es gibt auch genug Fälle, wo dem nicht so ist. Hier gilt es nachzuarbeiten. Ich habe mir angewöhnt, Leer-Dateien mit der richtigen Größe anzulegen, sowohl für das Beitragsbild als auch für das große Vorschaubild.
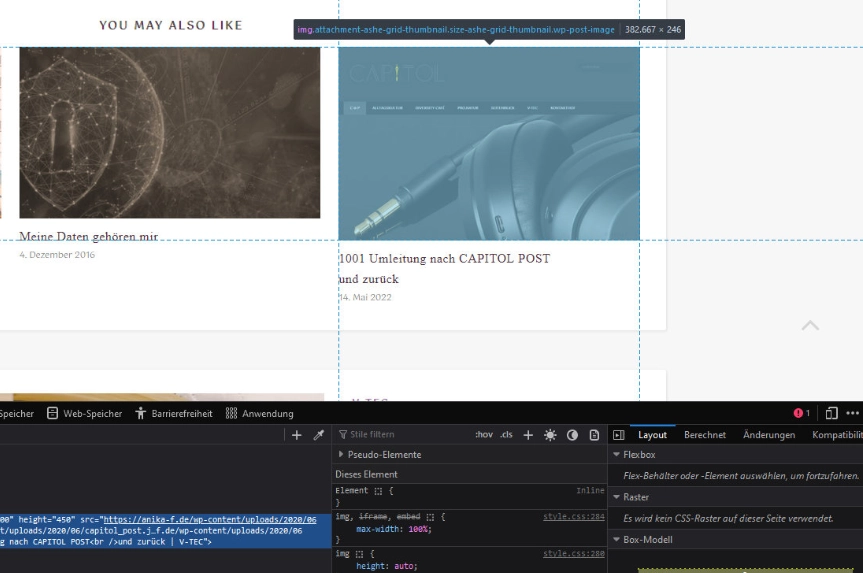
Wenn das alte Bild in der WP-Mediathek gelöscht, durch das neue Bild ersetzt wird, werden auch die kleinen Vorschaubilder (Thumbs) gelöscht. Will man nur ein Vorschaubild austauschen, was auch vorkommen kann, kommen die Browser mit dem Modus »untersuchen« ins Spiel (rechter Mausklick). Mit dem sich öffnenden Unterbau wird die ganze Seite mit ihren Maßen sichtbar. So kann man gezielt feststellen, welche Bildermaße wo mit welchen Namen auszutauschen sind. Das funktioniert allerdings nicht mehr mit einem Webmitbaukasten wie Elementor. Dieser skaliert scheinbar einige Bilder live bei Aufruf (durfte ich letzte Woche bei Kolleginnen feststellen). Und so sehen sie dann auch aus.

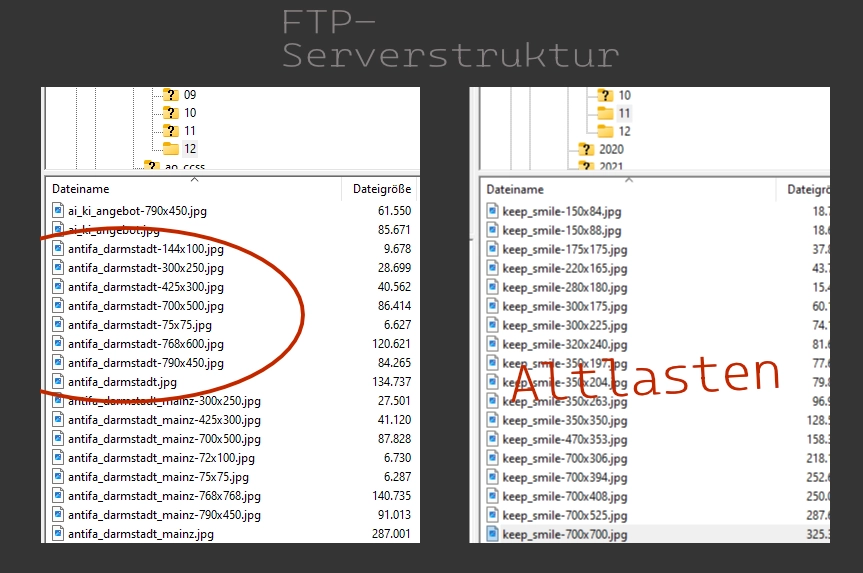
Durch den dritten Themeswechsel hat sich, wie zu sehen ist, einiges an Altlasten angesammelt. Aber das soll jetzt nicht unser Thema sein. Passt jetzt das Vorschaubild nicht mehr, so wie hier, und man will es austauschen, so sind die Maße des Vorschaubildes anzuwenden. Hier waren es die Maße 790 · 450 px. Und das auszutauschende Bild wird auf dem ftp-Server durch das neue Bild „emoji_rofl_lol-790×450.jpg“ ersetzt. So können kopflose Menschen auch wieder Köpfe bekommen, so manche Schrift das gedachte Wort aufzeigen und manches Smiley offenbart die gewollte Bedeutung.
Das ist natürlich viel Handarbeit, noch mehr Fleißarbeit. Ich mache dies dann, wenn ich Lust und Zeit dazu habe, manchmal auch zwischendurch, wenn mir was Schräges vor die Füße hüpft. Es gibt an einem Blog immer was zu tun.